目次
環境
| 種類 | 項目 | バージョン |
|---|---|---|
| OS | macOS | Venture 13.4 |
| パッケージ管理ツール | Homebrew | 4.0.21 |
| プラットフォーム | Node.js | 20.2.0 |
| テスト自動化ツール | Playwright | 1.36.0 |
| エディター | Visual Stadio Code | 1.79.2 |
Playwrightについて
Playwrightとは
- Microsoftによって開発されたオープンソースのNode.jsライブラリ
- Cross-Browser Webアプリケーションの自動化テストを行うことができる
- Google Chrome、Mozilla Firefox、Microsoft Edgeなど、異なるブラウザをサポートしています。
インストール方法
STEP
Homebrewのインストール(記事も多いため省略)
STEP
Node.jsのインストール
#nodebrewインストール
brew install nodebrew
#インストールできるバージョンの確認
nodebrew ls-remote
# ディレクトリを作成
mkdir -p ~/.nodebrew/src
#20.2.0をインストール
nodebrew install-binary v20.2.0
#バージョン確認
nodebrew ls
#currentを20.2.0に変更
nodebrew use v20.2.0
#環境パスを通す:bashの場合
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile
#環境パスを通す:zsh(macOS X 10.15 Catalina以降デフォルト)の場合
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zprofile
#ターミナル再起動後nodeが使えるか確認
node -vSTEP
Playwrightのインストール
#playwrightをインストール
npm init playwright@latest
#各種環境に合った設定を行う
#TypeScript or JavaScript
JavaScript
#Where to put your end-to-end tests?
tests
#Add a Github Actions workflow?
false
#Install Playwright browsers?
true私は経験がないのでJavaScriptを選択しましたが、TypeScriptの方がドキュメントが多いです。
STEP
「Happy Hacking!」と表示されれば全インストールが完了
テストファイルの作成
作成方法
- codegen機能を利用して、ブラウザ上で実際に画面操作しながらコードを自動生成する
- ファイル名を「~.test.js」に変更し、VScodeのプラグイン「Playwright Test for VSCode」を使用しデバックしながら完成を目指す
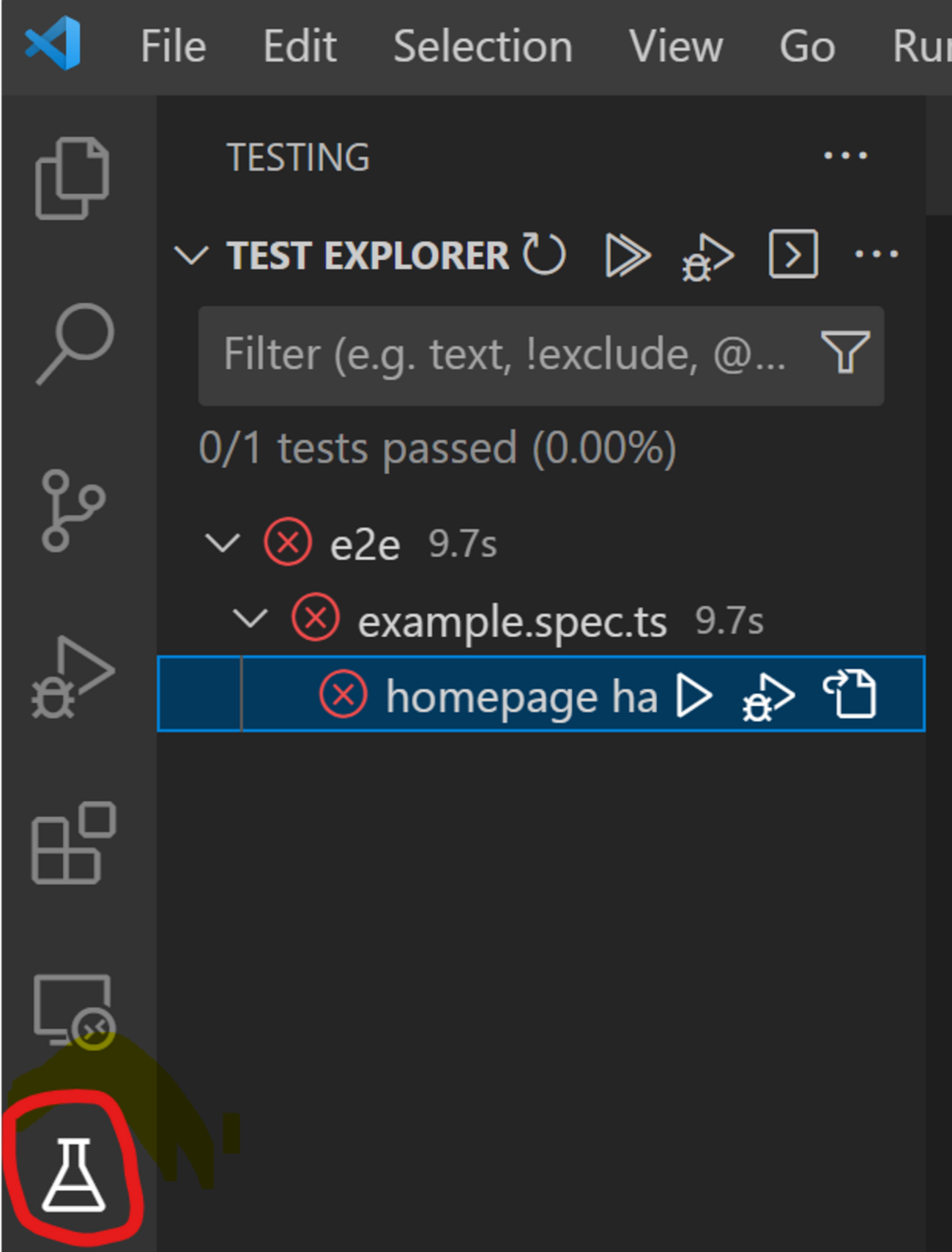
Playwright Test for VSCode使用方法
コマンド
ブラウザ関連
npx playwright codegen 'url' #ブラウザ上でユーザー操作からコードを自動生成
npx playwright show-report #test.jsファイルのテスト結果をHTML出力
npx playwright --version #バージョン確認Need to install the following packages:
playwright@1.36.0
Ok to proceed? (y) 以下をそのまま「y」としてしまうとバージョンが最新版になってしまうので注意してください。
テストコード
操作
上から順に使用頻度の高い順です。
| コード | 内容 | 備考 |
|---|---|---|
await page.locator('#ID指定'); | ID指定した箇所を指定 | クラスも指定可能 |
await page.goto(url); | 指定したURLにアクセスします。 | —- |
await page.click('指定箇所'); | 指定箇所をクリック | —- |
await page.fill('指定箇所', '内容'); | 指定箇所に内容を入力 | —- |
await page.setDefaultTimeout(0); | —- | —- |
await page.waitForLoadState(); | —- | —- |
page.waitForNavigation() | —- | —- |
await page.screenshot({path: path.join(folderName, 'sample.png'),fullPage: true}); | 全画面スクリーンショットをpathにsample.pngとして格納 | ‘は`に変更要 |
await page.keyboard.type('入力内容'); | キーボード入力 | – |
検証
基本的にはexpect句を用いて検証します。
| コード | 内容 |
|---|---|
await expect(elements.length).toBeGreaterThan(1); | 要素が1つ以上存在するか |
await expect(page.locator('対象箇所')).toBeVisible(); | 対象箇所が表示されている |
await expect.toHaveURL('url') | 指定したurlになっているか |
await expect(page.locator('h1')).toHaveText('sample'); | h1がsampleという文字列を持っているか |
await expect(page.locator('#指定箇所')).toBeEnabled; | 指定箇所が使用可能になっているか |
デバック関連
| コード | 内容 | 備考 |
|---|---|---|
await page.pause(); | 一時停止し逐次実行が可能になる | jsファイルは実行可能、test.jsファイルでは不可 |
await page.waitForTimeout(3000); | 3秒待つ | – |
参考ページ
インストール等で参考にしました。ありがとうございます!
メモ的な思考的な


WSL2上にインストールしたPlaywrightを、Visual Studio Codeから動かしてみた - メモ的な思考的な
以前、E2Eテスト用のツールとしてSeleniumやRobot Frameworkをさわっていました。 Selenium カテゴリーの記事一覧 - メモ的な思考的な そんな中、最近のメジャーなE2Eテス...
Playwrightのアサーションです。ありがとうございます!
パッケージ管理ツールとはなんぞやを学びました。ありがとうございます!
Qiita


バージョン管理ツール、パッケージ管理ツールの種類をまとめました - Qiita
最初に 最近言語の勉強している中で、バージョン管理ツールやパッケージ管理ツールが色々あって、何がなんだか分からなくなってしまったのでまとめました。 言語のバージョ...
非常にわかりやすくまとまっています。ありがとうございます!
Qiita


これだけはおさえておきたいPlaywrightコマンド集 - Qiita
はじめに この記事では、Playwrightでテストを書いていく上で「こんな時どう書く?」をまとめた記事です。 コマンド集は公式ドキュメントにもあります。 コマンドがたくさ...



.png)
コメント